I made a simple Boggle dictionary that we use for our regular games of Boggle, and I wanted to share a bit about it on the software side. It is a basic, static app, with nothing too fancy, but walking through the pieces of the tool highlights many tips for developing some simple web tools. If you are interested in using or reading about the Boggle dictionary, you can find it here.
One thing to keep in mind while walking through this is that it is a small tool and was not dependent on a larger framework such as React, or Angular, but just uses basic HTML, JavaScript with JQuery, and CSS. I’m sure there are many fancier/better ways to do this, but with any software project, ultimately you just pick a solution and go with it. Also, I wanted it to be usable on both a desktop and a mobile device. So let’s dive in…
Build the Scaffolding
Often, the best place to start is with some basic HTML to lay the foundation for the rest of the tool. One key piece of advice here is to NOT start from scratch, rather follow some reputable design patterns/constructs here. Although it is relatively simple it is not easy to come up with a design that works well on both mobile and desktop and for it to handle all the boundary design cases. Unless you love fiddling for hours with CSS, I strongly recommend you at least start with an established design framework, such as Bootstrap or Google’s Material design.
Many of these frameworks are “mobile first”, meaning that they are designed with both mobile and desktop in mind, catering to the often-more-strenuous design requirements with smaller real-estate. I decided to go with Bootstrap, but there are several others out there (such as MUI, or Bulma). Referencing the Bootstrap Jumbotron example, I put together the following HTML (simplified a bit):
The header section basically has references to all the CSS and JavaScript dependencies, so there is nothing fun to list there. This HTML yields the following basic look and feel for the tool:

This scaffolding lays the foundation; now it is time to add some smarts.
Make the Dictionary a Dictionary
To make this dictionary actually useful, it needs to be able to lookup words. To do this, offline I wrote a Python script to create a JavaScript file that contains the dictionary data. One of the official dictionaries used for Scrabble is called the OWL2, which is what I used. In my tool I use a minimized version for faster loading, but here is a snippet of the resulting file to show the basic construct:
Now simply by including this OWL2.js file, we already have access to the dictionary object for lookups.
Dictionary Lookups
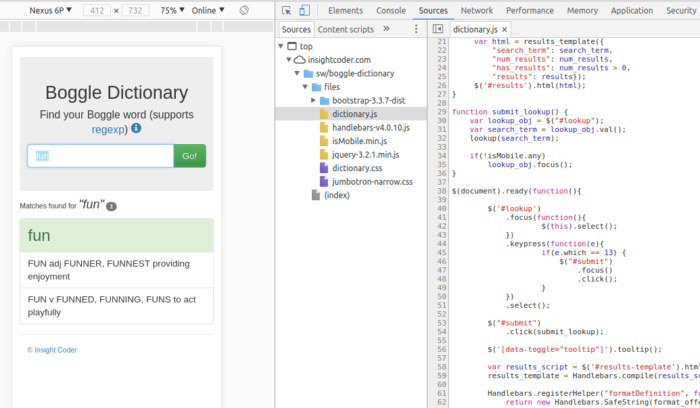
Now that we have the dictionary construct, we can do lookups to see if words exist. Each word can have multiple definitions, and I also wanted the search to support regular expressions. In the main dictionary.js in the document ready method, I configured the callbacks for when we click the Go!button or press ENTER.
Notice that when ever the search is complete, I want the search bar to be automatically selected so that we can just type in the next word without having to drag the mouse back over to it.
The submit_lookup() and lookup() methods are the bits that actually contains the lookup logic, which is shown below:
Basically it just rifles through the dictionary object and checks regular expression pattern against search word. If it is a match, it adds it to the list of results and then renders the results.
Display the Results
Now that we have the results, we want to display the matching words in a way that is nice-looking for the user. The previous version of this tool basically wrote the HTML as strings in the JavaScript, which certainly works, but is a pain. It used to be that writing out HTML was the way everyone would generate “dynamic” content, like in PHP, or any other language, but I think everyone has agreed that doing that is error-prone and a pain. That is what fed into the popularity of template engines, fancy string substitutions and JSX (if you are not familiar with JSX it is worth looking into).
For this tool, I went the templating approach and used handlebars js. To do this, I set up a basic HTML template in the main HTML file and then rendered the content to it from the JavaScript. I did have to register a helper to handle the formatting of offensive words, but I won’t get into the details of that here.
Here is the template in the HTML file:
And here is the usage of the template in the JavaScript file:
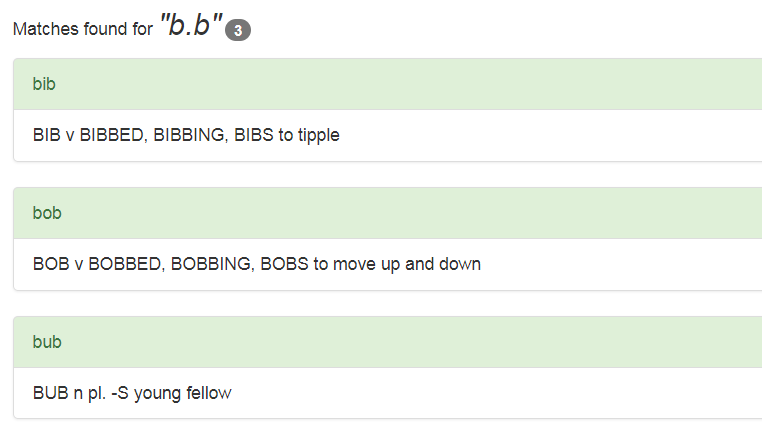
These two pieces yield the following for the lookup results:

Test on Mobile Device
So now we have the results displayed, I tested it on my phone. Everything worked great, thanks to Bootstrap, although there was one tweak that I had to make to be completely satisfied.
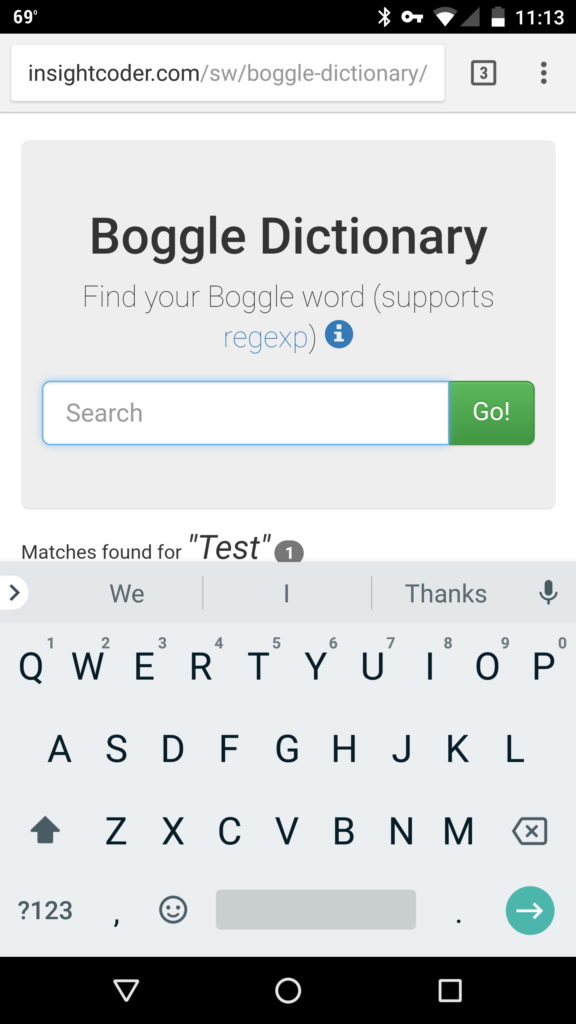
I had mentioned that after I submitted a word, I wanted the focus to return to the search bar so that I could just type in the next word. This worked great on the desktop, but on my phone, there was a side effect.
As you likely know, when you focus on a text field on your phone, the keyboard pops up. So instead of seeing the lookup results, all I saw was the keyboard:

To fix this, I ended up using the isMobile library and added a check to not focus on the search bar if on a mobile device. It took only two extra lines of JavaScript code, but it made a big difference!
Putting it All Together
Hopefully stepping through building this app was useful. Once again, the tool can be found here and you can find the code hosted on github here. Please let me know if you have any questions and have fun Boggling!


Hey very nice blog!
Thanks! I hope you find it useful.
I’ve been wandering around the maze of sites that talk about the various Scrabble dictionaries, and finding that it is *very* difficult to just find an actual list of all the words. Most of the links about the dictionaries don’t lead to a list of words, but instead either a list of words added for the newest edition, separate lists of two, three, four, and five letter words, or the worst, a link to a page on another website that has the same things again.
I thought I found the solution with your OWL2.js, but then I discovered that it doesn’t have words like “revolution”, “perfunctory”, and “scatterbrain”. Is that because they are unlikely (or impossible) to spell in a game of Boggle?
Anyway, I’m thankful for the glimmer of hope, but I’m wondering if you can tell me where you got your words originally, so that maybe I can follow the same process. I have the feeling that once I get the list, I might still have another problem, which is that it won’t have all verb conjugations and plurals listed as separate words. Your list does have that…just not a bunch of the longer words. I’m trying to make a word game that will have to automatically check whether a word exists (and, actually, whether a given sequence of letters exists in any word). Any help would be appreciated!
@Todd You are absolutely right that not all words are part of the OWL2 dictionary. The dictionaries are constantly being updated and this currently is just a snapshot of an older version, and I currently don’t have any plans to update. You are right that “revolution” shouldn’t be asking too much. For Boggle this probably isn’t as much of an issue, but I could see in Scrabble it being a bigger restriction. Sorry!
Regarding conjugations, currently the dictionary includes different conjugations as different entries, so they should actually be in there.
Could you share the original dictionary file (in your GitHub repo)? I’m interested in creating a boggle solver that respect bonus tiles for fun.
@Lei The
OWL2.jsfile is in the github repo under thefilesfolder: https://github.com/insightcoder/boggle-dictionary/blob/master/files/OWL2.js